多くの同業種の方々にどのモニターを買えばいいか?という質問を受ける事が多いのですが、スペックというよりは「画面解像」と「サイズ」という側面のから説明しなければならないので、今回は友人に説明するつもりで思いを記していこうと思います(少し長文になります)。
クリエイター・デザイナー・Webデザイナーの皆様のモニター(ディスプレイ)チョイスの参考になればありがたいです。
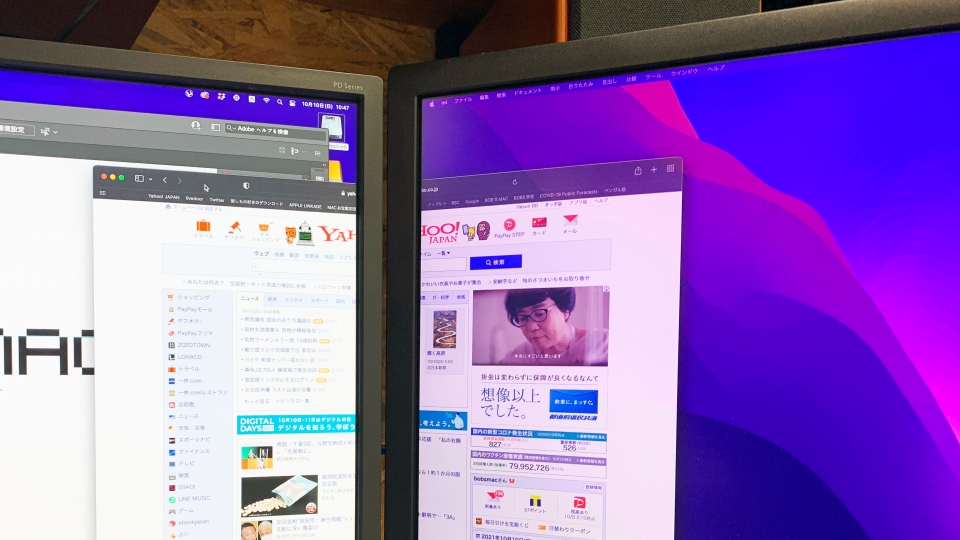
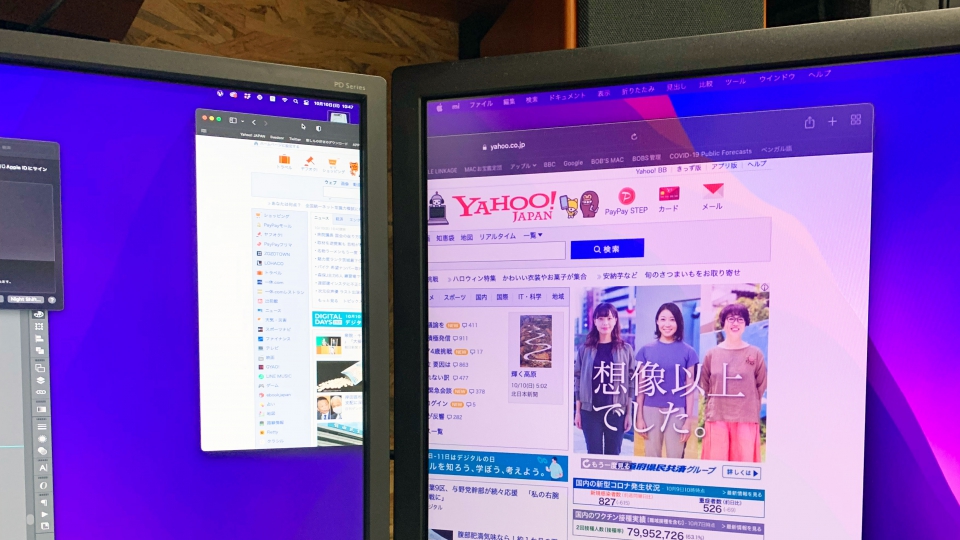
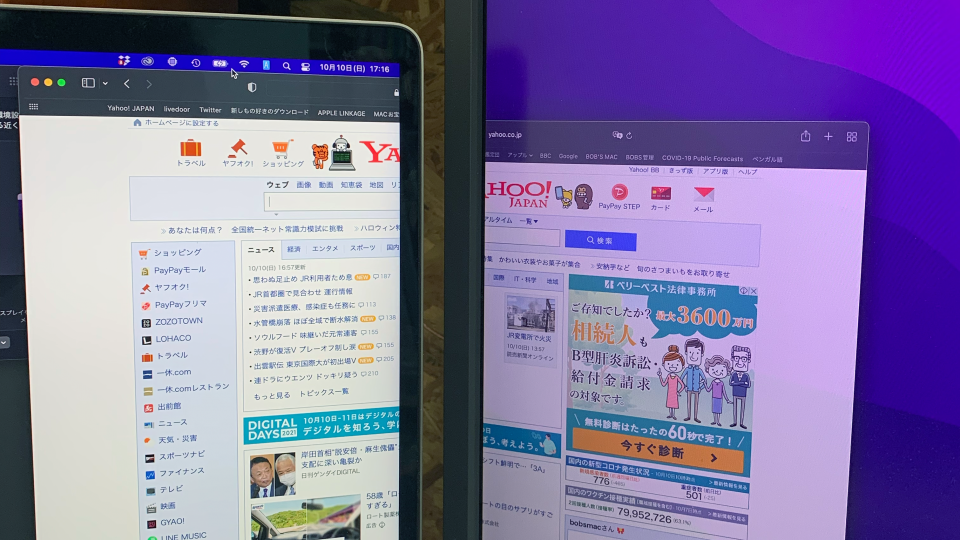
まずはWebブラウザの見え方の違いを解像度とモニタサイズで比較してみます。



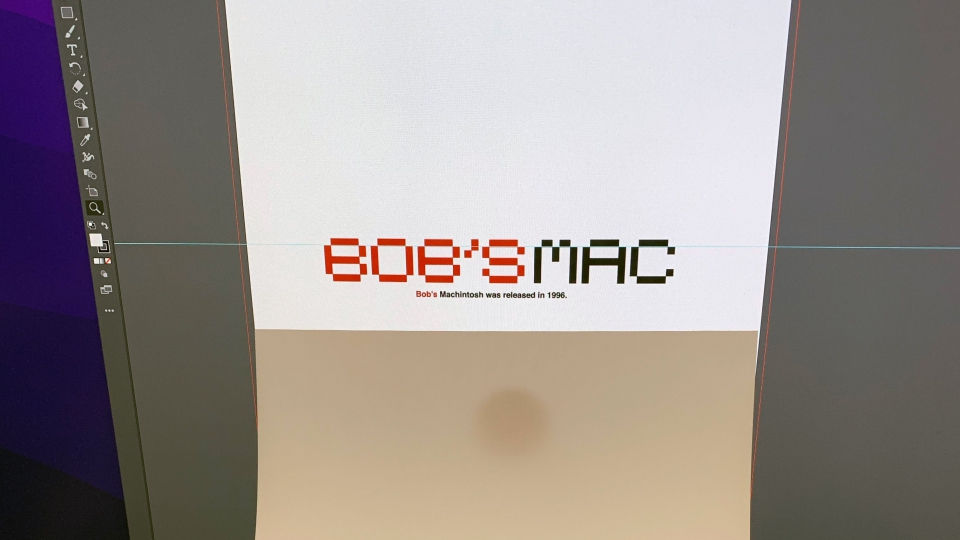
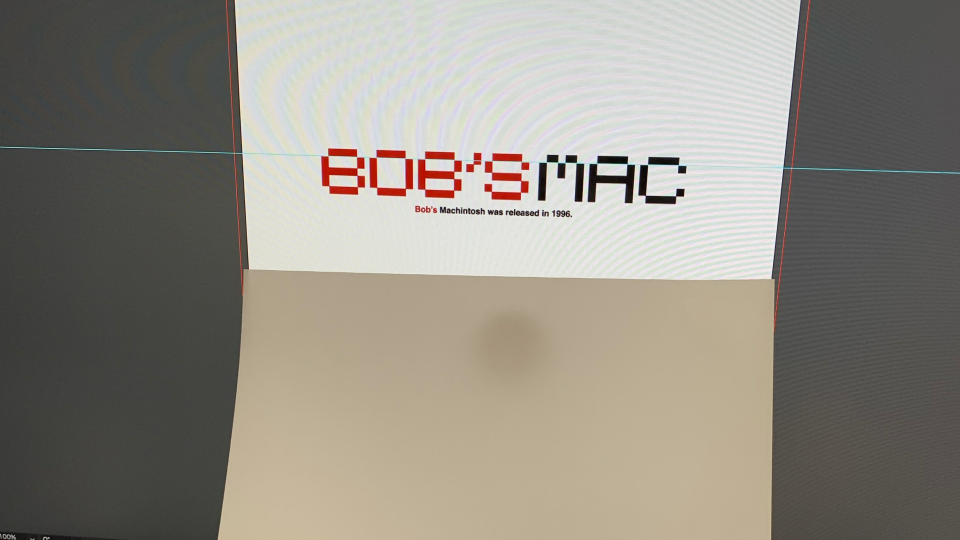
解像度が違うと同じ環境でも左右移動でこんなに大きさが変わることがわかると思います。一番上の写真を見てもらえばわかると思いますが、32インチの解像度(3008×1692)で表示すると27インチのWQHDは(2560×1440)ほぼ同じ大きさで表示されています。それ以外のずれはwebクリエーターにとってみれば、致命的といえるでしょう。

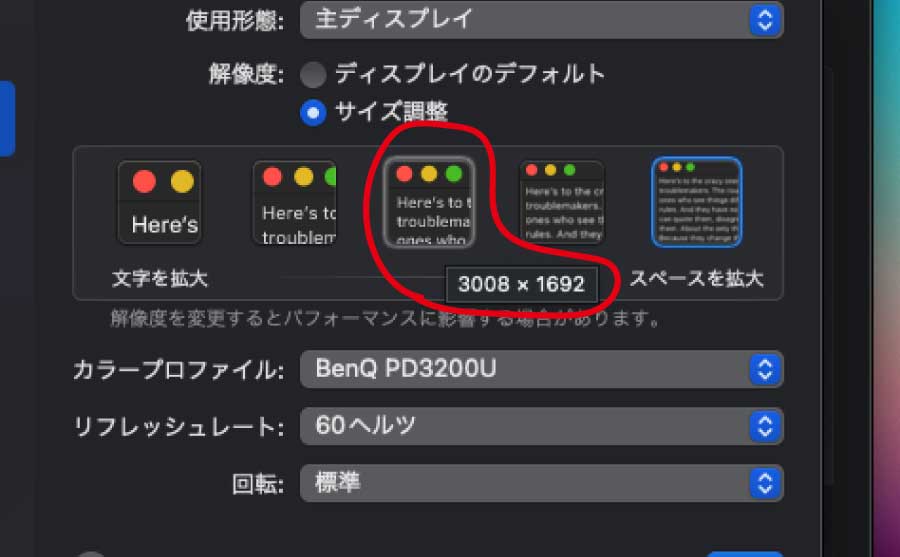
Appleが32インチの4Kモニターのこの微妙な解像度(3008×1692)を設定してくれて助かっています。
3840×2160の解像度のモニターを3008×1692で表示しているわけですから、にじみやボケを心配されているかもしれませんが、普通のモニターとの違いはほぼわかりません。AppleのRetinaディスプレイと比べると綺麗さの違いは歴然ですが。
まずはグラフィッカー(グラフィックデザイナー)目線でAdobe Illustratorとのマルチモニター関係を考えていこう。
まぁ、サブDisplayはメールチェックにしか使用しないからそういうのこだわらないという方にはここから先の記事はあまり意味のないものになるかもしれません。
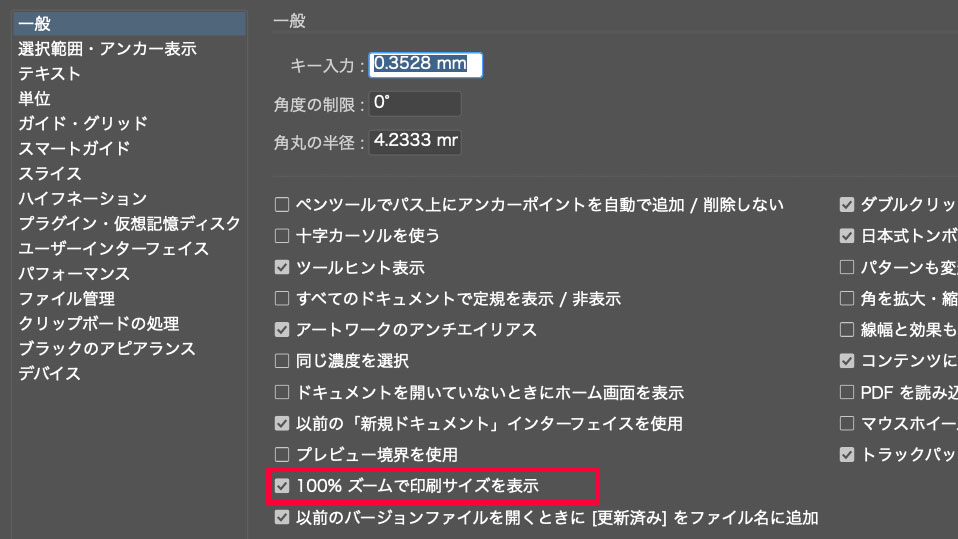
Adobe CC 2019以降Illustrator等のアプリでも画面の解像度と大きさで自動的に用紙サイズを100%で表示される機能が装備されています。

設定は簡単で「設定」→「一般」の赤枠にチェックを入れるだけです。

AdobeのHPにも書いてありますが「複数の表示モニターを使用している場合、100%表示機能は主モニターでのみ動作します」
つまりどういう事かというと、マルチモニタ環境では下記のように白のメニューバーの表示されている方が、主モニターになります。ですから、解像度と画面の大きさは主のディスプレイに依存すると言うことになります。

メインで100%で表示されても良い組み合わせでない、別のモニタに移動すると100%表示ではなくなります。
27インチディスプレイをサブとして使用した際のフルHD、WQHDの表示の違い
下記の写真は27インチのモニターをフルHDでサブモニターとして使用した例です。A4の用紙と画面の100%表示が大きくずれているのがわかると思います。
サブモニターの画素密度がメインモニターの画素密度と違うとこういう事が起こってしまいます。


原因をピクセル数と画面の大きさから説明します。
これから記していきますが画面表示のピクセル数とその大きさが一致すればするほどサブモニターとしては最適なものとなります。同じモニタを二台もしくは三台並べるのが最も間違えがないといえます。
ディスプレイの画素密度 (pixel density)を表す単位にppiというものがあります。
27インチのWQHDモニターだと画素密度: 109ppi 画素ピッチ: 0.233mm 総画素数: 3,686,400ピクセル
32インチの(3008×1692表示)だと画素密度: 108ppi 画素ピッチ: 0.236mm 総画素数: 5,089,536ピクセル
となりほぼ同じ大きさであるがわかります。
27インチのフルHD(1920×1080表示)だと画素密度: 82ppi 画素ピッチ: 0.311mm 総画素数: 2,073,600ピクセル
となるので上の写真の大きさの差も納得できますね。同時にppiが小さい数字である方が画面の表示は大ききなります。
具体的に作業効率が悪いモニターの組み合わせの例を挙げます。
下記のようにiMac M1の外部モニタとして安く購入できる23.8インチのフルHDモニタをサブモニターとして使用した場合。

並べてみると、一見、ちょうどいいサイズのように見えるかもしれません。しかしIllustratorでメインモニタをiMacに設定した場合どうなるかというと。全く違う大きさでA4用紙が表示されてしまうことになり、違うディスプレイで作業をすると、実際の文字の大きさや感覚がずれた作業をすることになります。

正しいサイズのモニターの組み合わせ選択をした例。
例えばですが、では私の使用している「BenQ デザイナーズ モニター ディスプレイ PD2700Q 27インチ」をiMac M1のサブモニタの使用した場合はどうか?ほぼ同じサイズで表示されることがわかります。

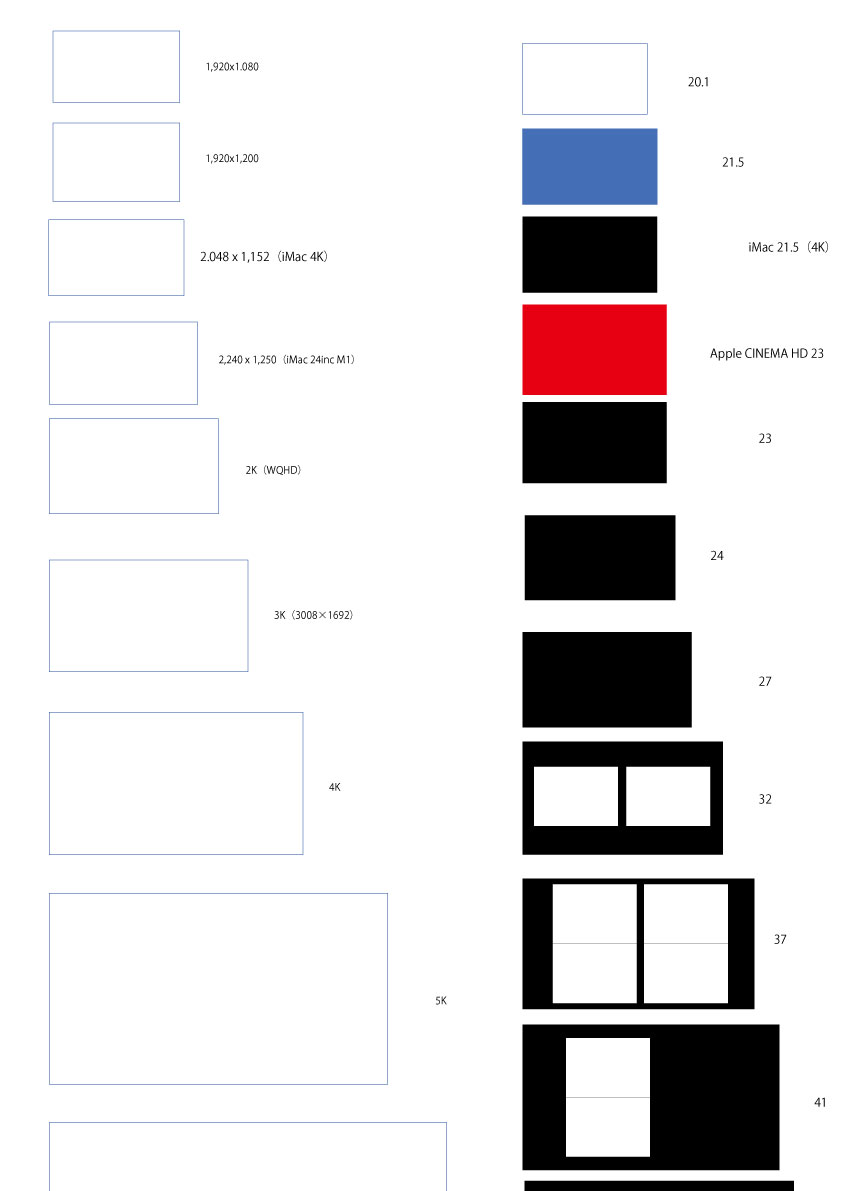
最近のAppleの純正ディスプレイの表示サイズ
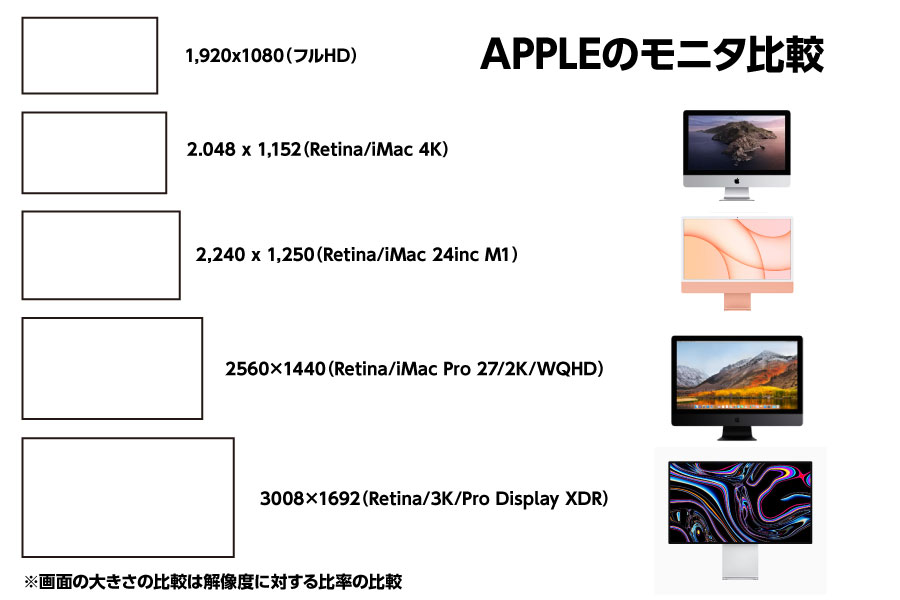
下記のようにアップルはディスプレイの標準解像度を下記のように設定しており、21.5インチのiMac(4K)も2,048×1,152とディスプレイの比率と大きさをきちんと合わせた解像度で商品を販売しています。

上記が基本的にアップルのモニタの基準になる解像度となります。
Appleの規格に合う、ピクセルバイピクセルのモニターを探しても、21.5インチで解像度(2,048×1,152)、24インチ(2,240×1,250)、32インチ(3008×1692)なんてモニターは販売されていません。
コスト安くAppleの規格と同じサイズのモニターを購入するには27インチのWQHDモニターが最も最適なようです。
私のように32インチの4Kモニターを擬似的に(3,008×1,692)や27インチの4KモニターをWQHD表示で使用するのもOKでしょう(AppleのPro Display XDRは3,008×1,692をRetinaで表示)。
大きくても平気な方は41インチ程度のモニターが最適がと思います。実際使ってみると、32インチ以上は視点の上下移動において仕事で使うには少し大きすぎる気もします。設置場所も困りますしね。
最近はワイドモニターもいろいろ出てきますが下記の比率と実寸を考えながら導入することをおすすめします。
個人的にはAVアンプとの兼ね合いで、サブ的にフルHD規格の20(20.1)インチ程度のモニターがあればいいのですが、これも今はほぼ販売されていません。個人的には20.1インチのフルHDでHDR対応sRGB・Rec.709 100%のモニターが存在したら即買いなんですけどね。まあ、需要はなさそうですがwww。
大切なのはどのモニターを起点として設定するか。
私は下記のようなファイルを解像度の比較表(左)と実際の画面の大きさの比較表(右)用にIllustratorで作成しています。これはどのように利用するかというと起点となる大きさのモニタを左から選び、比較したい右列を拡大縮小してやります。
下の図はiMac 4K 21.5インチを起点とした一例です(iMacのサイズと左の2,240 x 1,250の大きさを合わせてやる)。
すべてにおいて大切なのはどのモニターをメインとして起点サイズとして定義するかと言うことです。過去記事にも書きましたが、その昔の起点となるDisplayは「Apple Cinema HD Display 23インチ」でした。ただあるときからAppleは起点となるDisplayをiMac 4K 21.5インチ(変態解像度2,048×1,152)としていて、今現在もその比率と解像度、画面の大きさを統一しています。下の対比表からすると「Apple Cinema HD Display 23インチ」は1,920×1,200(98ppi)より実際の表示比率がiMac 4K 21.5(102ppi)より大きいのがわかると思います。

以上のことから、Appleの現在のラインナップのモニタの大きさと比率を考えると現在、我々が購入可能な外付けモニタは以下のチョイスになります(2022年5月現在)
- 27インチモニター(WQDH)各社から発売(109ppi)
- 27インチモニター(4Kを疑似解像度でWQHD表示)各社から発売(109ppi)
- 27インチモニター(5K Display/Retina表示でWQHD)「LG UltraFine 5K Display」(109ppi)
- 27インチモニター(5K Display/Retina表示でWQHD)「Apple Studio Display」(109ppi)
- 32インチモニター(4Kを疑似解像度で3008×1692表示)各社から発売(108ppi)
- 32インチモニター(6K Display/Retina表示で3008×1692)「Pro Display XDR」(108ppi)
Apple純正サイズにこだわらなければ、自分に合ったモニターを選べばいい。
今までの話はAppleのiMac等のAppleから正式に発売されているモニターをすでに所有している(購入する予定がある)方がどのサブモニターを選ぶかという話です。
ここからは単純に外付けのモニターを選ぶならどうか?という話をしたいと思います。
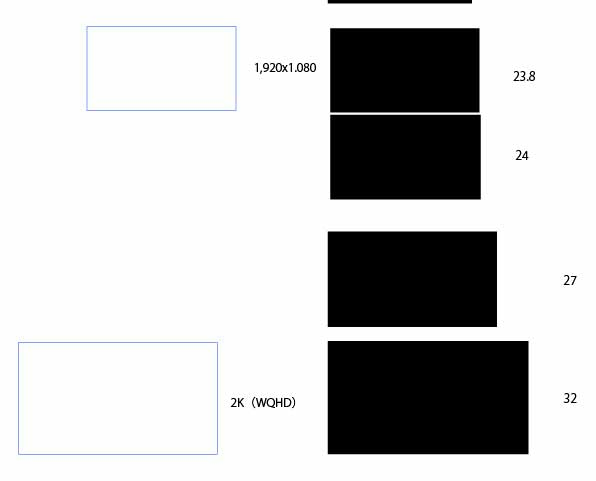
例えば先ほど紹介した「BenQ 23.8インチ モニター ディスプレイ GW2480」を起点のモニターとして選択したとします(下図参照)。23.8インチ(格安のモニターが多い)これを1920×1080のフルHDの大きさの起点とすると32インチのWQHDサイズが比率がほぼ同じモニターとして候補にあがります。
Appleの規格サイズにこだわらなければ、こういうデュアルモニター構成というのもありうるのです。Mac MiniやデスクトップのMacで安くデュアルモニター構成を作成しようとした場合はこういう選択も十分ありでしょう。
モニタの大きさと解像度は自分の作業環境に応じて変えていけば良いのです。私も含め老眼が気になるクリエーターはこういう構成の方が大きい画面で快適な制作活動ができるかもしれません。
「Apple Cinema HD Display 23インチ」等で長らく仕事をしてきた方は32インチのWQHD(2560×1440)を選ぶとしっくりくるのかもしれませんね。過去のAppleのモニタのサイズの起点はこちらが近い構成ですね。
「Apple Cinema HD Display 23インチ」が98ppiでこの組み合わせがともに93ppiです。

Illustratorというアプリをベースに考えるのであれば、先に書いたように、起点となる主Displayに応じて実寸で用紙を表示してくれます。そういう意味では下記の構成であっても問題なく作業ができることになります。
何度も言いますが大切なのはどのモニタを起点とするかなのです。

31.5インチのWQHDモニターだと画素密度: 93ppi
23.8インチのフルHDモニターだと画素密度: 93ppi
ぴったりですね。この組み合わせは文字も大きく表示されるので見やすいと思います。
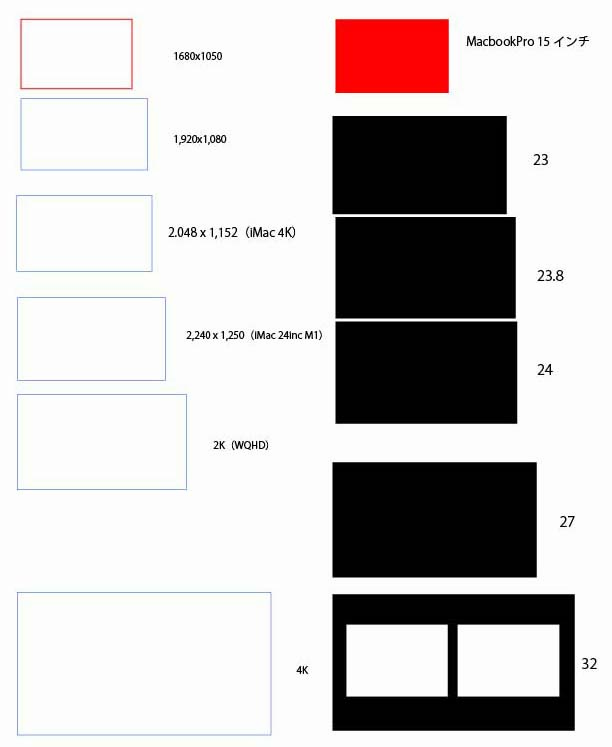
MacBook ProやAir等のノートパソコンでサブモニターを利用する場合はどうでしょうか?
私の使用しているMacBook Pro(15-inch, 2018、2.9 GHz Intel Core i9、メモリ32 GB、Radeon Pro Vega 20)の場合は標準表示が1,680×1050(15インチ)132ppiと下記のように結構表示が細かい部類の表示になります。
下記の比較表を見てもらえばわかると思いますが、22〜24インチ程度のWQHD表示(23.8インチWQHD123ppi)を合わせてやるとほぼ同じ大きさで作業ができるでしょう。また、32インチの4K表示138ppiも大きさ的には、ほぼピッタリということになります。

32インチのモニターと接続し4K表示したところほぼ同じサイズに表示されていますね。でも、まあ32インチの4K表示では字が小さすぎてモニターまでの距離を離すと結構苦痛ですね。でも、近くで23.8インチのWQHDをノートパソコンのデュアルで仕事するのはありかもしれません。特にノートの表示サイズになれている方はこのチョイスもありかと思います。
今回の記事を書いて、ノートパソコンの解像度と比率がこうなっているのを初めてしたっきがします。ノートパソコンで仕事をするときは画面までの距離が近いのであまり気になりませんでしたが「ふむふむ」という事ですね。

これからは、それだけではなくこれからは「 リフレッシュレート 」も重要視されるでしょうし、動画を扱う皆様はHDRも必要になってくるかもしれません。
モニター(Display)選びがより多様化すると思いますが、この記事の解像度と実寸のとの比率という考え方がクリエーターの方々のモニター選びの参照になれば幸いです。